これはRaspberry Pi Advent Calendarの15日目の記事です。
はじめに
小型なのにLinuxが動くRaspberry Piを持っていると、WordPressのようなブログを動かしたくなる衝動に駆られた方はいらっしゃるのではないでしょうか。しかし、このRaspberry PiはLAMP環境を常時動かせるほどの能力はないため、WordPressを動かすのには難があります。そしてWordPress自体も動的にコンテンツを生成しているので重い重いと言われているのも事実。そこで私は静的コンテンツであればいけるのではないかと考えました。今流行の静的サイトジェネレータってヤツを使ってみましょう。今回は私も含めて初めて挑む内容があるのでそのような方でも理解いただけるように冗長な記述を多く取り入れています。予めご了承下さい。
今回すること
- Lighttpdで静的なウェブサイトを動かす
- Hexoを使うための環境を準備する
- Hexoを使って記事を投稿する
Lighttpdは静的なコンテンツを配信するのに適した軽量Webサーバです。nginxやApacheでも問題ないと思うのですが、静的コンテンツで遊ぶのでせっかくなのでこれを使ってみることにしました。今はLet’s EncryptやStartSSLを使えば誰でも無償で証明書が手に入るのでLighttpdの代わりにH2Oを使ってHTTP/2に対応させても良いかと思います。
hexoは静的サイトジェネレータです。今回の要となる部分になります。Node.jsで書かれておりnpmからインストールして利用することができます。
補足:動的に生成するCMSと静的サイトジェネレータとの違い
WordPressなどは動的なページ生成を行うCMSと位置付けされています。これは、クライアントからアクセスがある度にphpがルーティング処理をして、MySQLに接続して、情報を取得して、コンテンツを探して…といった処理を行っているのです。そのため内容を即座に反映できたりできる反面、随時先ほどのような処理をしているので負荷がかかります。「WordPressが重い」と言われている大抵の理由はこれです。
これに対して静的サイトジェネレータはMarkdownといった特定の形式で下書きのようなものを書き、それを元にジェネレータがHTML化します。そうです、ページ中のリンクやサイトのデザインもすべてまとめて作ってしまうのです。生成されるとできるのはHTML,CSS,Javascriptファイルだけとなります。PHPのようなサーバーサイドで動くファイルはありません。
もしこういった技術的なネタが好きでよく記事を漁っている方なら、なんとなかんとか.github.ioのような「PHPとかRubyが動くとは思えないのになぜかブログが動いているサイト」をよく見るかもしれません。そのようなサイトはOctopressやHexoを使ってコンテンツを生成して出来上がったファイルを置いているのです。
Lighttpdで静的なウェブサイトを動かす
まずは恒例行事だけ済ませておきましょう。
$sudo apt-get update $sudo apt-get upgrade
それではHTTPサーバーである、Lighttpdのインストールをします。ついでにnode.js関連も入れてしまいます。
$sudo apt-get install lighttpd nodejs npm git
これでインストールは完了です。ウェブブラウザを開き
http://[RaspberryPiのIPアドレス]/
と入力してみましょう。

ちゃんとページが表示されていますね!
Lighttpdで指定しているドキュメントルートにこれから作成するファイルを配置したら外部から見れるようになるわけですね。
なお、ドキュメントルートは/var/www/htmlになっています。nginxに似ていますね。
Hexoのインストールと初期準備
Hexoのインストール
Hexoをnpmからインストールします。(少し時間がかかります)
$ sudo npm install -g hexo
途中次のようなエラーが出ますが気にしなくてOKです。(OS X以外だと出るようです)
npm WARN optional dep failed, continuing fsevents@1.0.6
インストールが完了したら、バージョンを確認してみましょう。
$ hexo -v hexo-cli: 0.1.9 os: Linux 4.1.13-v7+ linux arm http_parser: 1.0 node: 0.10.29 v8: 3.14.5.8 ares: 1.10.0 uv: 0.10.27 zlib: 1.2.8 modules: 11 openssl: 1.0.1k
問題ないようですね。次は実際にブログを作る元を用意しましょう。
Hexoでブログを書く準備をしよう
まずは、大本の基盤を作ります。これにはinitコマンドを使います。
$ hexo init [BLOG_NAME]
するとディレクトリが作成されているので、そのディレクトリに移動して…
$ cd [BLOG_NAME]
必要なモジュールをインストールします。(少し時間がかかります)
$ npm install
ちょっとテストサーバーを立ててみよう
server コマンドを叩いて少し待つと簡易サーバーが起動します。起動したら、ブラウザにポート番号の:4000http://[RaspberryPiのIPアドレス]:4000/をつけて開いてみましょう。それっぽいブログがもう出来ています!
$ hexo server INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
 g)
g)
ここまで来るとなんだか楽しくなってきましたよ!終了するときは[Ctrl]+[C]です。
ブログを生成しよう
さて、ここまで来たのであとはブログとして成り立つようにHTMLファイルなどを生成していきましょう。generate コマンドを使います。
$ hexo generate INFO Files loaded in 3.24 s INFO Generated: js/script.js INFO Generated: fancybox/jquery.fancybox.pack.js INFO Generated: fancybox/jquery.fancybox.js INFO Generated: fancybox/jquery.fancybox.css INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.js INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.css INFO Generated: fancybox/helpers/jquery.fancybox-media.js INFO Generated: fancybox/helpers/jquery.fancybox-buttons.js INFO Generated: fancybox/helpers/jquery.fancybox-buttons.css INFO Generated: fancybox/helpers/fancybox_buttons.png INFO Generated: fancybox/fancybox_sprite@2x.png INFO Generated: fancybox/fancybox_sprite.png INFO Generated: fancybox/fancybox_overlay.png INFO Generated: fancybox/fancybox_loading@2x.gif INFO Generated: fancybox/fancybox_loading.gif INFO Generated: fancybox/blank.gif INFO Generated: css/style.css INFO Generated: css/images/banner.jpg INFO Generated: css/fonts/fontawesome-webfont.woff INFO Generated: css/fonts/fontawesome-webfont.ttf INFO Generated: css/fonts/fontawesome-webfont.svg INFO Generated: css/fonts/fontawesome-webfont.eot INFO Generated: css/fonts/FontAwesome.otf INFO Generated: 2015/12/13/hello-world/index.html INFO Generated: archives/index.html INFO Generated: archives/2015/index.html INFO Generated: archives/2015/12/index.html INFO Generated: index.html INFO 28 files generated in 7.44 s
なんか面白そうなログが流れてきましたね!ファイルが生成されたらpublicフォルダが生成されています。
$ ls -l 合計 48 -rw-r--r-- 1 pi pi 1477 12月 13 01:46 _config.yml -rw-r--r-- 1 pi pi 18017 12月 13 01:58 db.json drwxr-xr-x 12 pi pi 4096 12月 13 01:48 node_modules -rw-r--r-- 1 pi pi 447 12月 13 01:51 package.json drwxr-xr-x 7 pi pi 4096 12月 13 01:57 public drwxr-xr-x 2 pi pi 4096 12月 13 01:46 scaffolds drwxr-xr-x 3 pi pi 4096 12月 13 01:46 source drwxr-xr-x 3 pi pi 4096 12月 13 01:46 themes
中に入ってちょっと中身も見てみましょう。
$ cd ./public/ $ ls -l 合計 28 drwxr-xr-x 3 pi pi 4096 12月 13 01:57 2015 drwxr-xr-x 3 pi pi 4096 12月 13 01:57 archives drwxr-xr-x 4 pi pi 4096 12月 13 01:57 css drwxr-xr-x 3 pi pi 4096 12月 13 01:57 fancybox -rw-r--r-- 1 pi pi 6761 12月 13 01:57 index.html drwxr-xr-x 2 pi pi 4096 12月 13 01:57 js
静的なファイルが出来ていますね!
それでは一旦Lighttpdの設定をして、ドキュメントルートがここを指すようにしてみましょう。この操作の代わりにシンボリックリンクを張っても良いと思います。
設定ファイルは/etc/lighttpd/lighttpd.confにあります。
#server.document-root = "/var/www/html" <=コメントアウトする server.document-root = "/home/pi/[BLOG_NAME]/public"
設定を保存したらサーバーを再起動します。
$sudo /etc/init.d/lighttpd restart
もう一度ブラウザを開いて更新をかけてみましょう。

できたー!✌(‘ω’✌ )三✌(’ω’)✌三( ✌‘ω’)✌
ブログに投稿…の前にタイトルなどを設定しましょう。設定ファイルは_config.ymlです。
Site title: ご注文はうさぎですか? subtitle: かわいいだけをブレンドしました。 description: 木組みの家と石畳の街に佇む喫茶店「ラビットハウス」のブログです。 author: 保登心愛 language: timezone:
(コロンの間に半角スペースを入れることを忘れずに!)
それでは、ブログに記事を投稿してみましょう!
記事を投稿しよう
おっと、その前にpublicフォルダにいるなら一歩下がりましょうね。
shell-session $ pwd /home/pi/[BLOG_NAME]/public $ cd ../ $ pwd /home/pi/[BLOG_NAME]
新しい記事はnew コマンドを使います。もちろん日本語でOKですよ。
$hexo new "甘味処 甘兎庵" INFO Created: ~/[BLOG_NAME]/source/_posts/甘味処-甘兎庵.md
これで、source/_posts/にmarkdown形式のファイルが生成されました。ここにはmarkdown文法で記述します。開いてみましょう。
title: 喫茶店ラビットハウス date: 2015-12-13 02:24:26 tags: ---
ここにmarkdown形式で書いていきます。私は次のように書いてみました。
title: 喫茶店ラビットハウス date: 2015-12-13 02:24:26 tags: --- 珈琲通なら一度は耳にしたことがあるであろうか、コーヒーの飲み残しでその日の運勢が分かる”カフェ・ド・マンシー”、少し前までは占いが当たりすぎて怖いと有名なマスターがいたと噂の店がここ「喫茶店ラビットハウス」だ。何を隠そうこの店、本誌連載「青山はらぺこマウンテン」も大人気、青山ブルーマウンテンの代表作「うさぎになったバリスタ」のモデルの喫茶店。青山の学生時代からの馴染みの店であり、小説家になったきっかけも先述のマスターからの勧めがあったからだと言う。そんなラビットハウスで出迎えてくれたのは、現在店を継いでいる3姉妹。幼少の頃から祖父の仕事を見て育った影響下、末っ子さんはまだ中学2年生という若さで、香りだけで産地や銘柄を当てられるほどコーヒーに精進している。カフェ・ド・マンシーはまだカプチーノしか当たらない、とこぼしていたが、将来は家業を継いで立派なバリスタになるのが夢だそう。ラビットハウスのこれからが楽しみだ。それにしてもこの3姉妹、全然似ていないなあ。
どこかで見たことあるような内容であるのは置いといて、書いた内容は保存しましょう。
保存したらhexo serverでどのように見えるかプレビューします。

なんかそれっぽくなってきましたよ!?それではgenerateしましょう!
$ hexo generate INFO Files loaded in 3.32 s INFO Generated: 2015/12/13/喫茶店ラビットハウス/index.html INFO Generated: 2015/12/13/hello-world/index.html INFO Generated: archives/index.html INFO Generated: archives/2015/index.html INFO Generated: archives/2015/12/index.html INFO Generated: index.html INFO 6 files generated in 715 ms
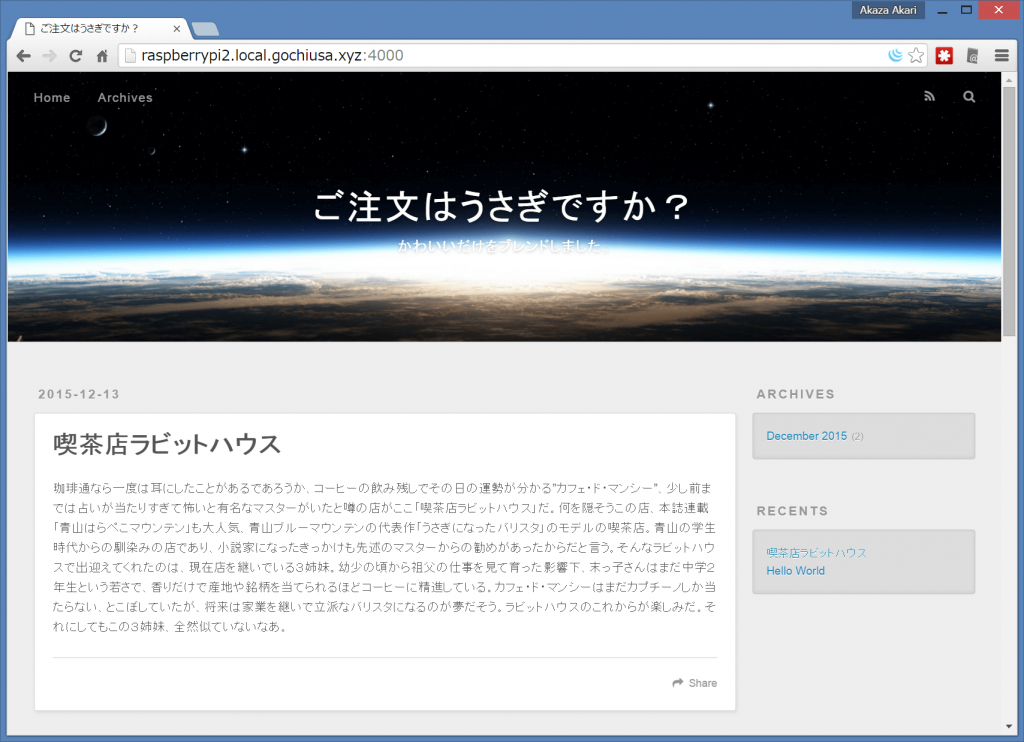
ファイルの生成もできたようですね!普通にLighttpdから見てみましょう。

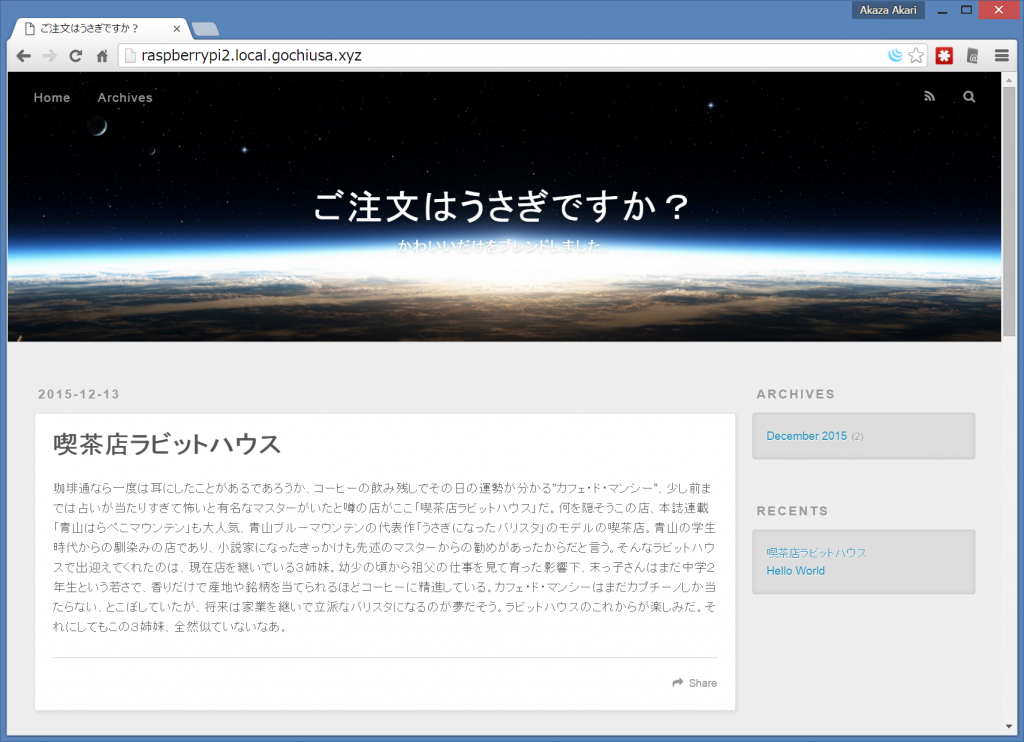
やったぜ。これで正常に表示されましたね!(先ほどと似ていますがアドレス欄に:4000がないのをご注目ください)
何よりも、ページを開くたびに動的に生成処理を行わないため、大変軽快に動きます。Raspberry Piでもブログを作ることができました!
もっとテーマなどカスタマイズしたいところではありますが、とりあえず目標を達成したのでここで終わりにしましょう。最後まで読んでいただきありがとうございます。
さて明日は座布団一枚さんによる記事になります。